Salesforce: Add Goava Discover using an iframe solution
How to add Goava Discover to enable prospecting without leaving Salesforce
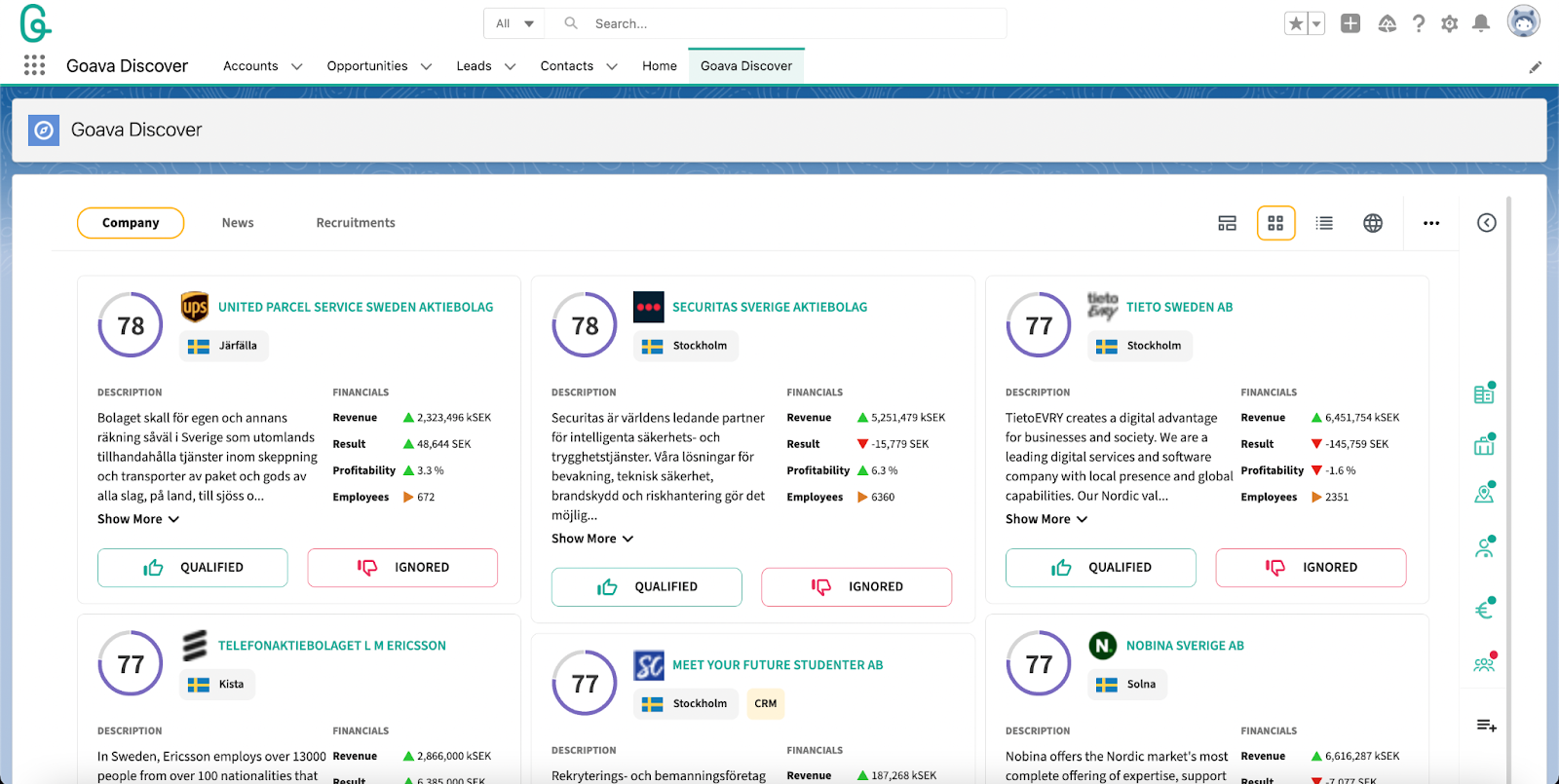
AI-based prospecting has moved into your CRM - you can do easy prospecting right in your CRM.This is what it could look like when you’re done:

The easiest way of setting this up is by using Salesforce Visualforce pages.
We’ll guide you through this step by step.
Create a Visualforce page
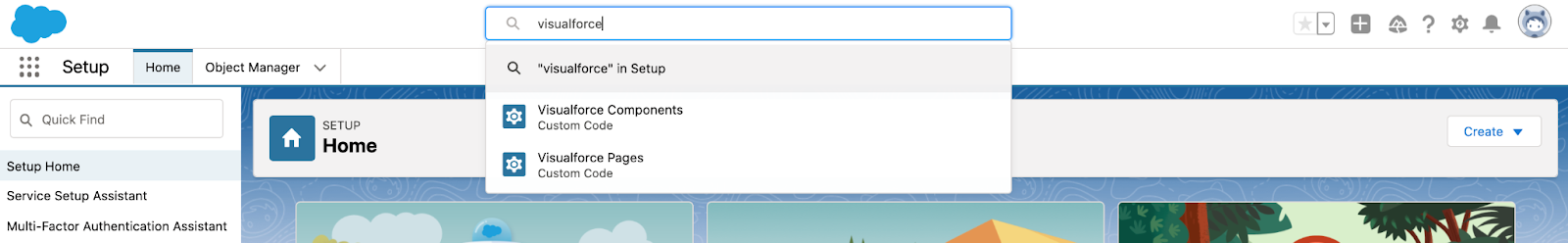
Go to Setup in Salesforce and search for visualforce pages in the search bar or the navigation on your left. Then click on New.

Edit Visualforce page
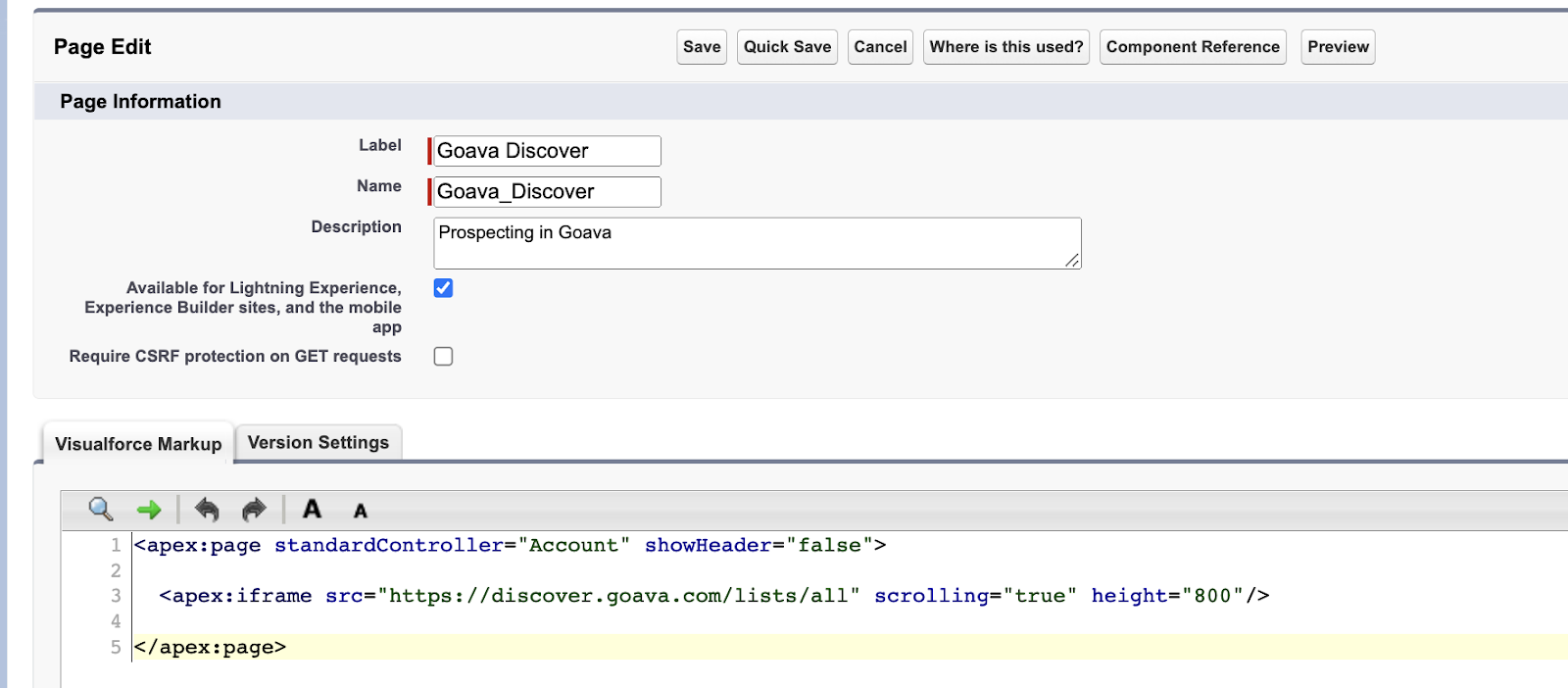
When editing the page you just need to assign a label and a name, in our example here we call it ‘Goava Discover’.
Check the box to make it available for Lightning experience.

Paste the script below in the Visualforce Markup.Then click on Save.
<apex:page standardController="Account" showHeader="false">
<apex:iframe src="https://discover.goava.com/" scrolling="true" height="800"/>
</apex:page>
Note - you can change the URL here above to anyone you want. If you want users to land on the starting page to make it easy to select any segment you should make it https://discover.goava.com/, or if there is a specific segment that you want to land users in you can do that by setting it to something like https://discover.goava.com/segments/4489/.
Create a Lightning app
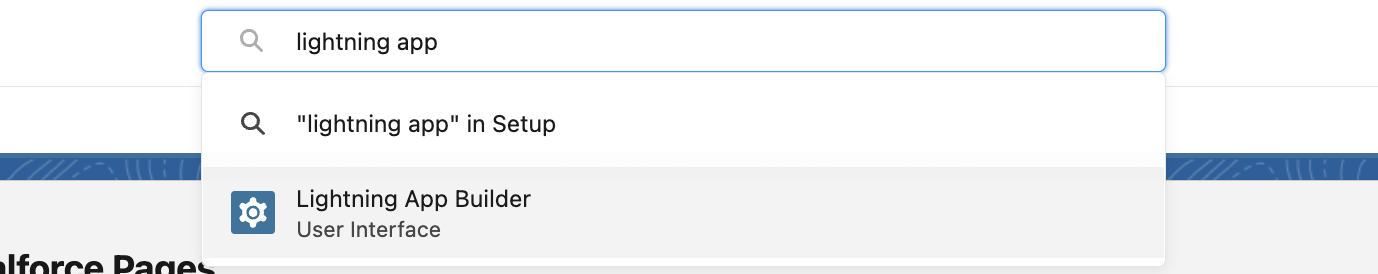
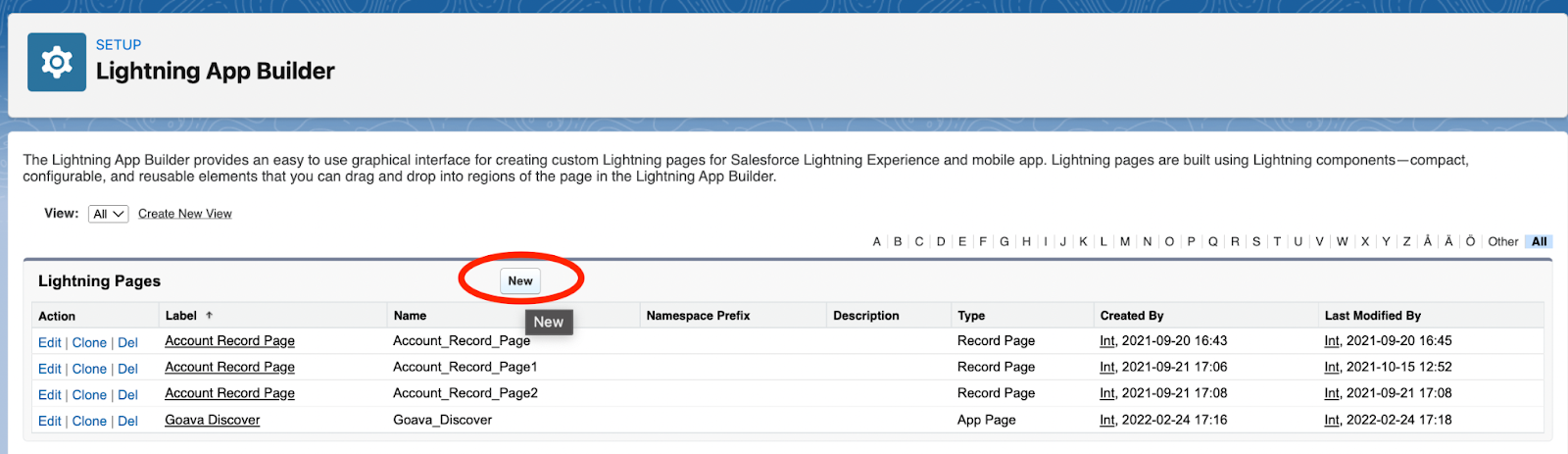
Go to the Lightning App Builder.

Then click new.

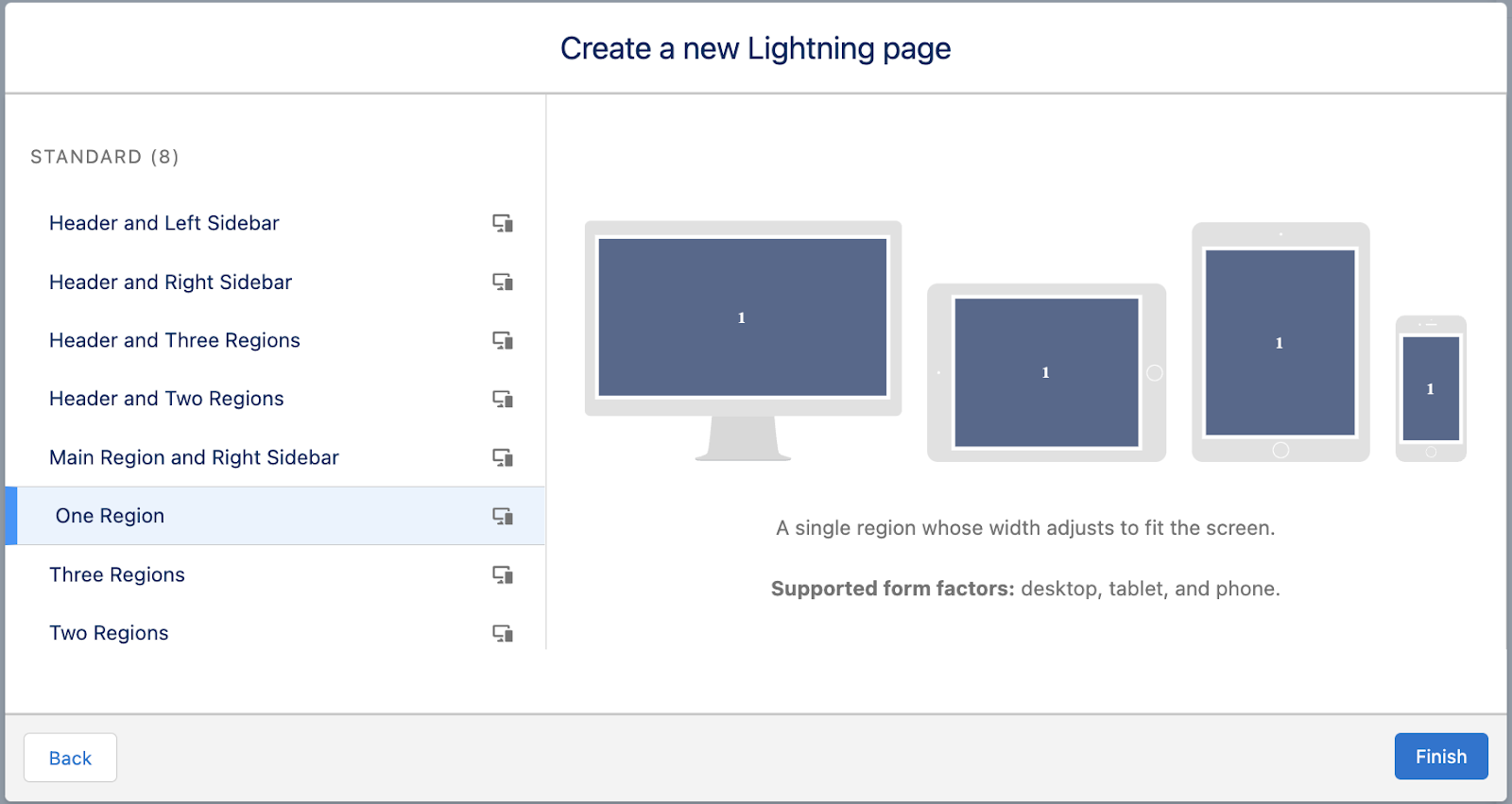
In dialog box that comes up select App page and give it a name, for example Goava Discover.
Then select one region for the Lightning page.

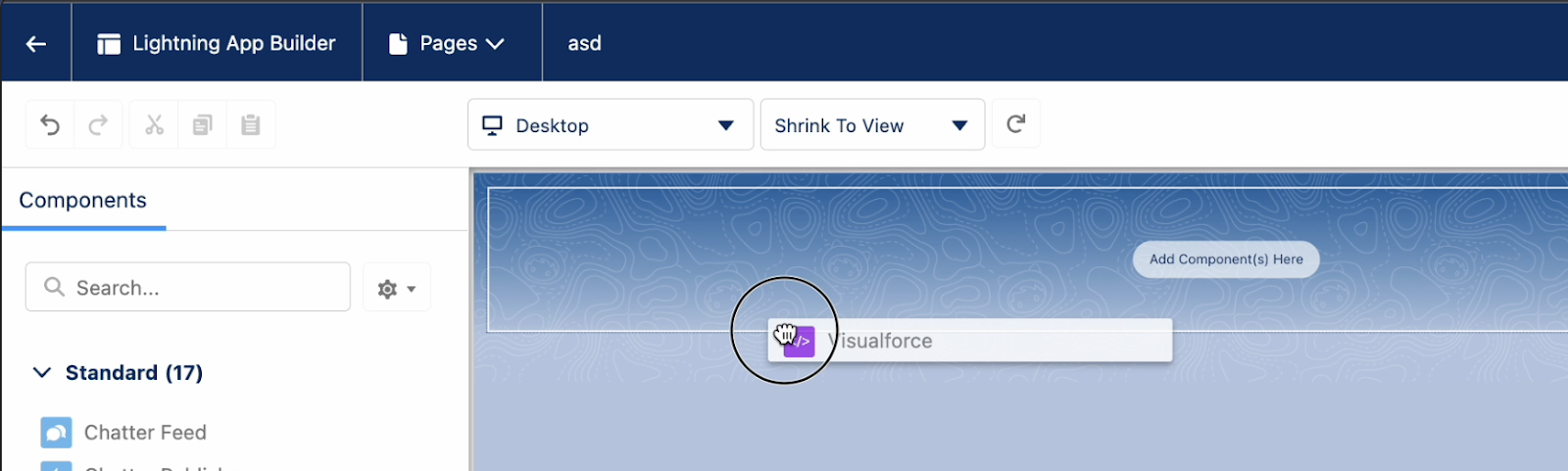
Now it’s time to the add the Visualforce page that we created earlier. Out on your left sidebar you can find Visualforce, and all you have to do is click and drag that onto your lightning page. If you have multiple Visualforce pages created you select the one you just created.
Then click Save - and you’re done!