How to install and setup the Enrich app in Salesforce
App Installation URL
For Salesforce production account
https://salesforce-enrich.goava.com/app/install
For Salesforce sandbox account
https://test.salesforce.com/packaging/installPackage.apexp?p0=04t7S000000Pm15
How to Install
-
Go to the installation URL.
-
Select the userbase for installation and complete the installation flow.
-
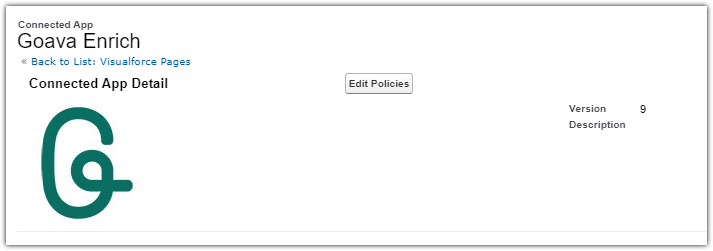
Go to Setup > Apps > Connected Apps > Manage Connected Apps and then click on the Goava Enrich link.
-
Click on the Edit Policies button on this page.
-
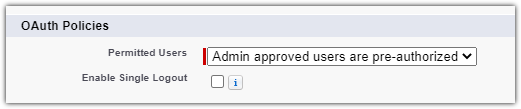
Change "Permitted Users" under "OAuth Policies" to "Admin approved users are pre-authorized" and save.
-
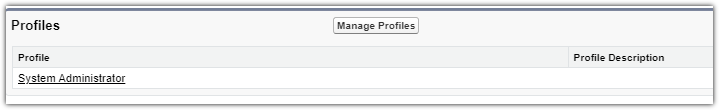
In the Connected App Details page select Profiles who will have access to the app using the Manage Profiles button under the Profiles section.
-
Go to User Interface > Lightning App Builder and create/edit default account page.
-
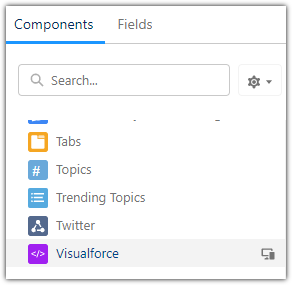
Drag a Visualforce component to the place where you want to show the Goava Enrich widget.
-
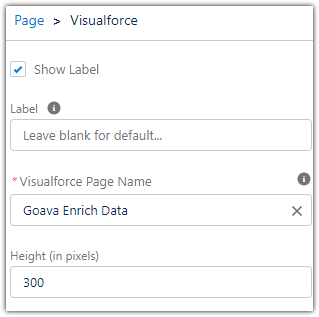
In the component settings section select "Goava Enrich Data" for Visualforce Page Name dropdown. You should see the new component populated with data.
-
Save the page and visit an account/company page to verify the component is working.
Go to the installation URL.
Select the userbase for installation and complete the installation flow.
Go to Setup > Apps > Connected Apps > Manage Connected Apps and then click on the Goava Enrich link.
Click on the Edit Policies button on this page.

Change "Permitted Users" under "OAuth Policies" to "Admin approved users are pre-authorized" and save.

In the Connected App Details page select Profiles who will have access to the app using the Manage Profiles button under the Profiles section.

Go to User Interface > Lightning App Builder and create/edit default account page.
Drag a Visualforce component to the place where you want to show the Goava Enrich widget.

In the component settings section select "Goava Enrich Data" for Visualforce Page Name dropdown. You should see the new component populated with data.

Save the page and visit an account/company page to verify the component is working.